
Tính đến tháng 11 năm 2014, thế giới Internet chứa hơn 680 triệu trang web và đang ngày càng tăng lên. Các trang web giờ đây là một thành phần quan trọng cho bất kỳ doanh nghiệp nào để có thể cạnh tranh trên thị trường. Mọi thứ bạn thấy khi các trang web như màu sắc, các font chữ cho đến những menu có hiệu ứng xuất hiện và các thanh công cụ, là sự kết hợp giữa HTML, CSS và JavaScript được vận hành bởi trình duyệt trên máy tính bạn.
I. Front End là gì?
Front End là cách gọi quy trình sử dụng các ngôn ngữ HTML, CSS, JavaScript thiết kế và xây dựng giao diện cho các trang web hoặc ứng dụng web để người dùng có thể xem và tương tác trực tiếp trên đó.
Mục tiêu của việc thiết kế trang web là giúp cho người dùng dễ dàng sử dụng khi mở trang web. Điều này rất khó khăn vì trong thực tế người dụng sử dụng rất nhiều loại thiết bị khác nhau với kích thước và độ phân giải khác nhau, do đó buộc Front End Developer phải xem xét hết các khía cạnh này khi thiết kế trang web. Cần phải đảm bảo trang web xuất hiện chính xác trên các trình duyệt khác nhau, hệ điều hành khác nhau và các thiết bị khác nhau.
II. Lập trình viên Front End cần biết những kỹ năng gì ?
Để có trở thành Front End Developer cần rất nhiều kỹ năng nhưng 3 kỹ năng có bản cần phải nắm đó là HTML, CSS, Javascript.
1. HTLM & CSS
HTML và CSS (Cascading Style Sheets) là các ngôn ngữ cơ bản nhất để phát triển giao diện web. Nếu không thông thạo hai ngôn ngữ này bạn sẽ không thể nào thiết kế được trang web.
Đây là hai ngôn ngữ đầu tiên bạn nên học khi muốn trở thành một Front End Developer.
2. JavaScript
Một công cụ quan trọng khác cho nhà phát triển giao diện người dùng là JavaScript (JS). JavaScript là ngôn ngữ có thể nói là phổ biến nhất trên thế giới và đặc biệt quan trọng đối với Front End Developer.Nếu bạn đang cố gắng thực hiện các tính năng tương tác trong trang web của mình như âm thanh và video, trò chơi, khả năng cuộn, hoạt hình trang, thì JS là công cụ bạn cần.

3. jQuery
JQuery là một thư viện JavaScript thu nhỏ. Nó là một tập hợp các plugin và tiện ích mở rộng giúp sử dụng JS nhanh hơn và dễ dàng hơn trên trang web của bạn. jQuery nhận các tác vụ phổ biến yêu cầu nhiều dòng mã JS và nén chúng thành một định dạng có thể được thực thi bằng một dòng duy nhất.
4. Các frameworks của JavaScript
Có kiến thức và kỹ năng sử dụng thành thạo các Frameworks của Javascript như AngularJS, Backbone, Ember, ReacJS. Các Frameworks này giúp lập trình viên tiết kiệm được thời gian trong quá trình lập trình, tối ưu hóa và dễ dàng tạo ra các tương tác thân thiện với người dùng.
5. Các Frontend frameworks
CSS và các frameworks front-end hiện nay phổ biến nhất là Bootstrap giúp hỗ trợ thiết kế website nhanh và chuẩn hơn. Đây là Framework mà hầu hết Front End developer đều cần bạn am hiểu và vận dụng tốt.
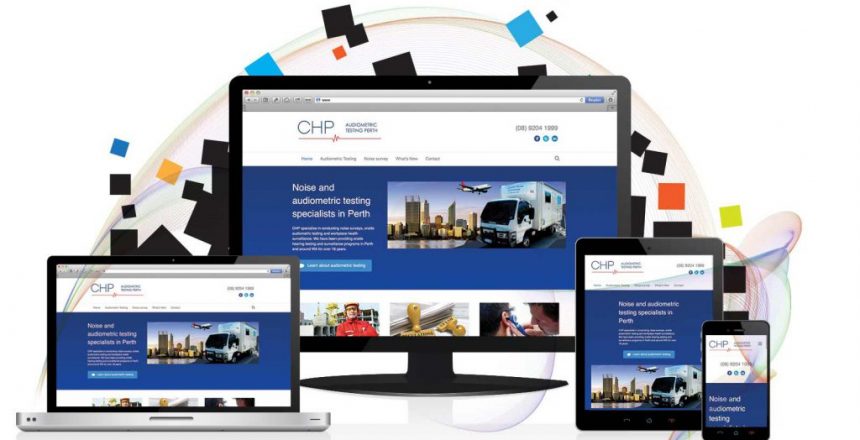
6. Thiết kế Responsive và Thiết kế Mobile
Hiện nay, tỷ lệ truy cập internet từ thiết bị di dộng đã cao hơn desktop rất nhiều, do đó kỹ năng thiết kế mobile đóng vai trò quan trọng trong mắt các nhà tuyển dụng. Responsive design là thiết kế trang web có thể tương thích với nhiều loại thiết bị di dộng có kích thước hiển thị khác nhau.
Xem thêm
5 Xu thế thiết kế website năm 2020
Học Công nghệ thông tin dễ hay khó?